Spring Event 2024
Relive the event
Introducing 3D Transforms, a sneak peek at Framer Plugins, and a look at amazing features we shipped in Q1.
Introducing 3D Transforms, a sneak peek at Framer Plugins, and a look at amazing features we shipped in Q1.
What we announced
We’re excited about these big new features. One available today, the other coming later this year.
Close
Available Today
Close
Available 2024
Lottie

Fill
#6EA8F7
Autoplay
Yes
No
Controls
Yes
No
Progress
10%
Speed
1×
Get Colors
Set Gradient
Unsplash
Search…




SEO
Analyzing 200 items on your webpage and found 15 possible improvements.
Fix Issues
Text Bend
Bend
100%
Spacing
15%
Spline

Abstract Art
Add

Shine
Add
Concentric
Outer
64
Inner
48
Doodles
Color
#FFFFFF
Stroke
4
Brush
Default
Add Image
Shaders

Animate
Yes
No
Time
1.0
Effect
Wave
Insert
Icon Set
Search…
3D Shapes
Search…
All Sets


HubSpot
Welcome to HubSpot
Create your very first form or monitor your site traffic below.
New Form
See Data
Text Bend
Bend
100%
Spacing
15%
What we already shipped
We’ve been hard at work to make Framer more creative and better at complex sites.

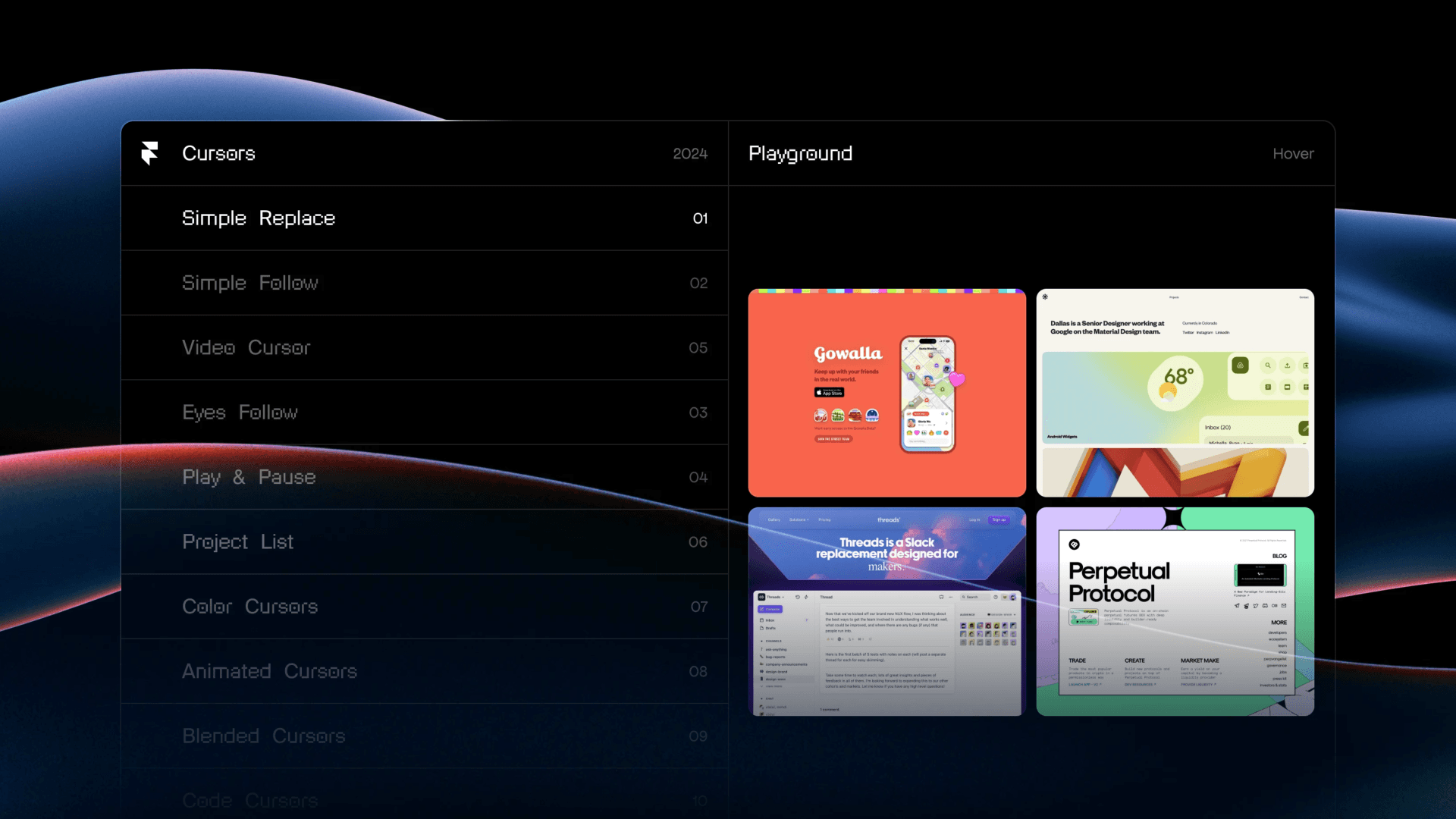
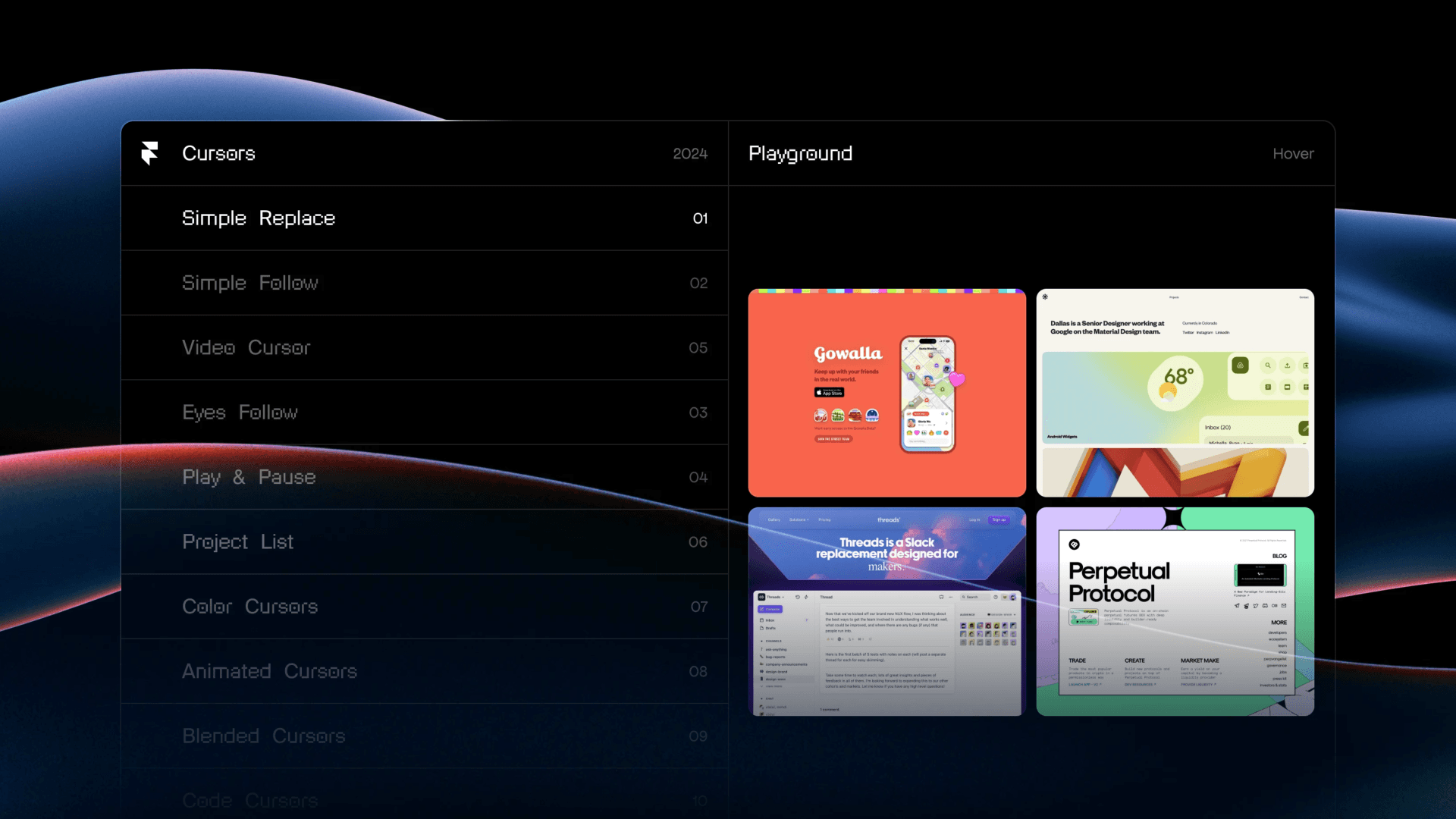
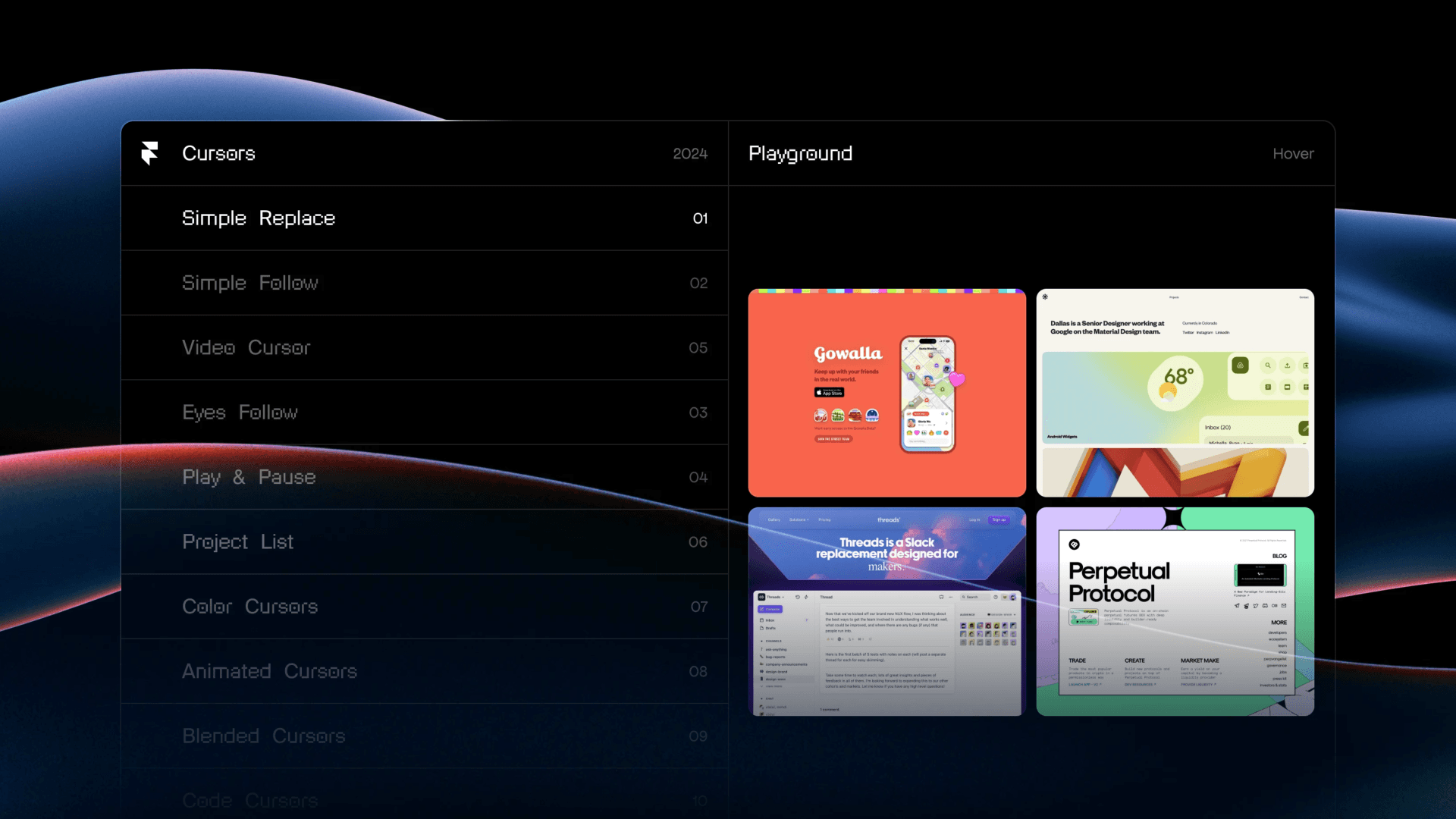
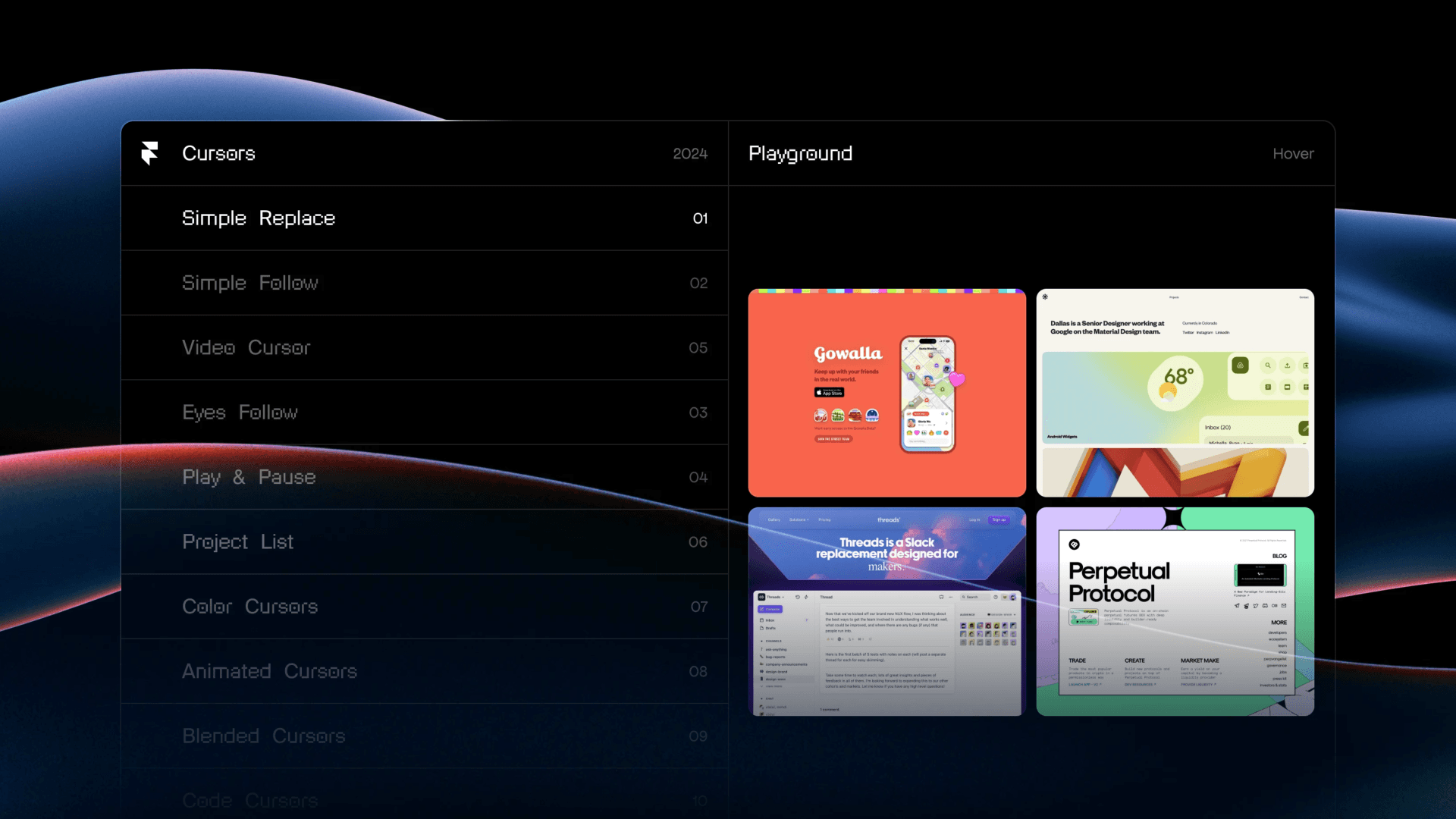
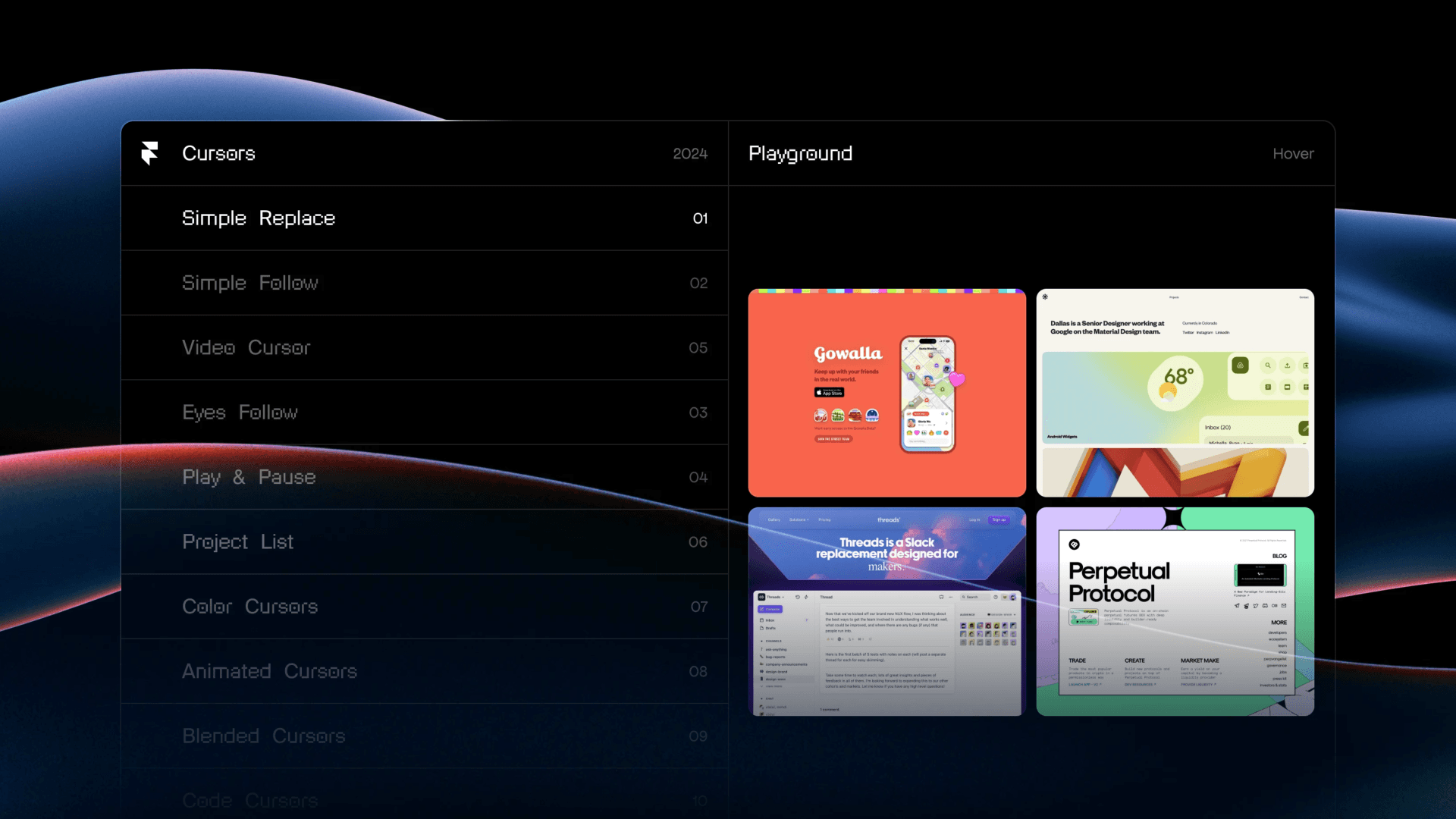
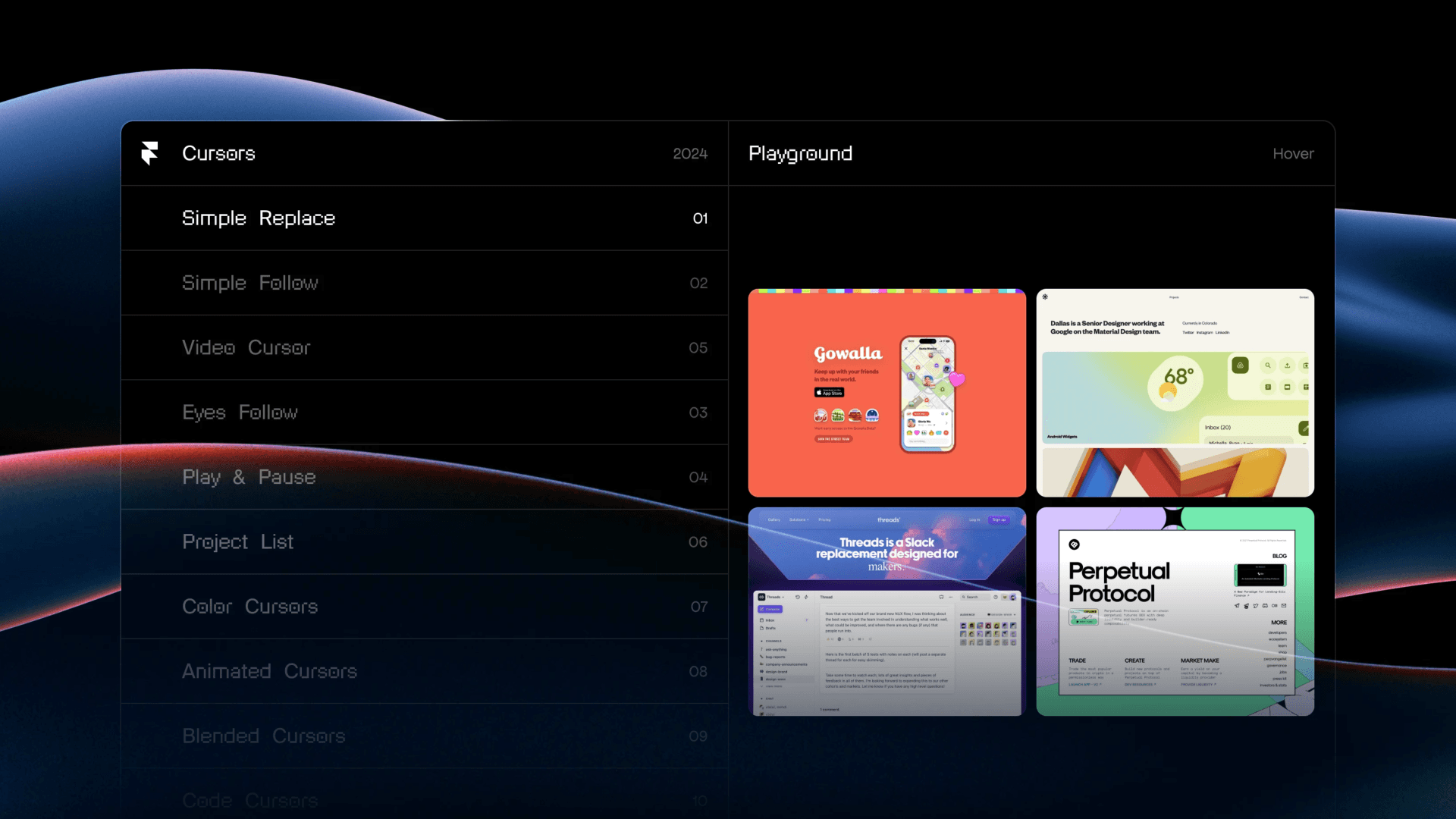
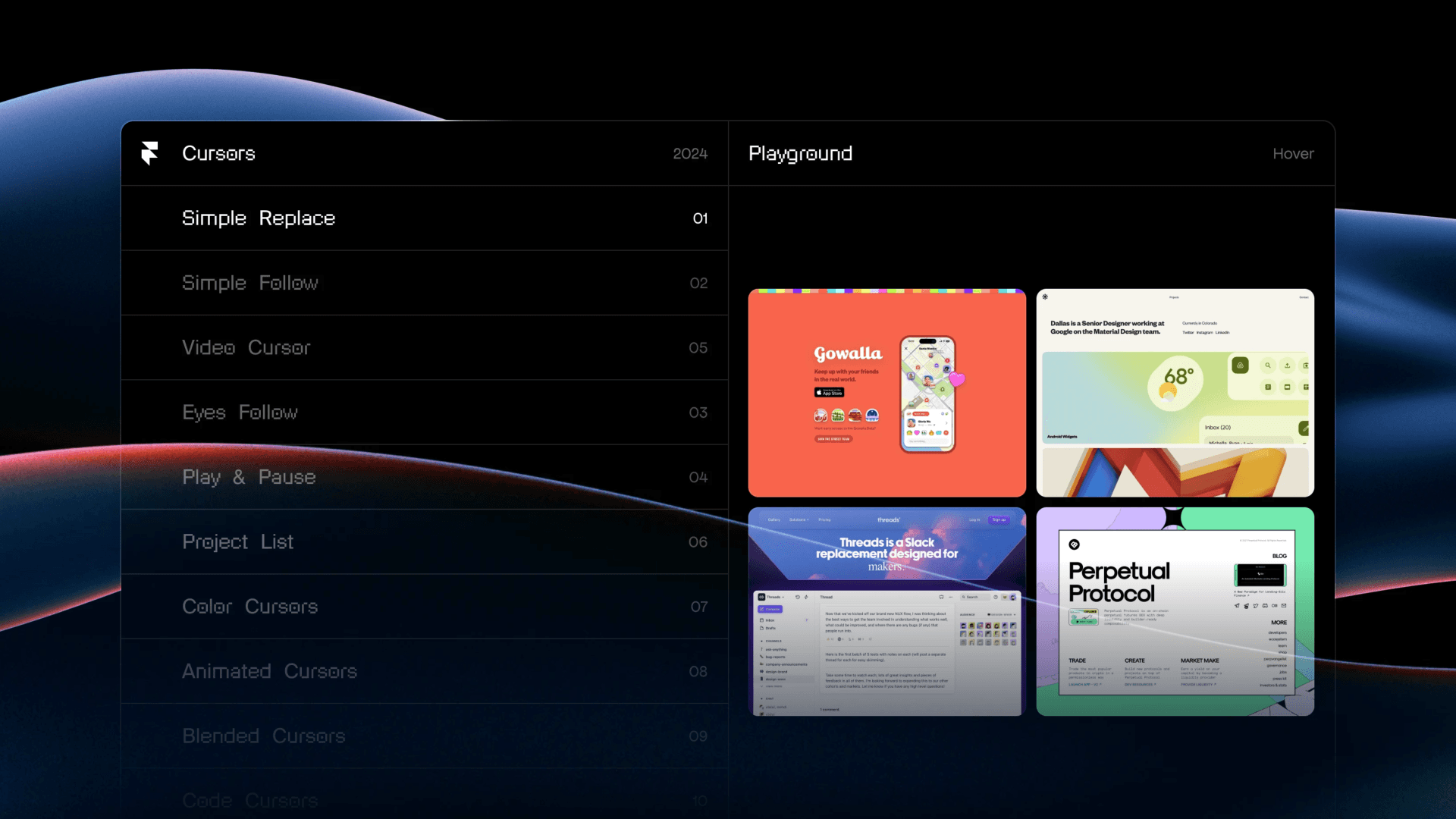
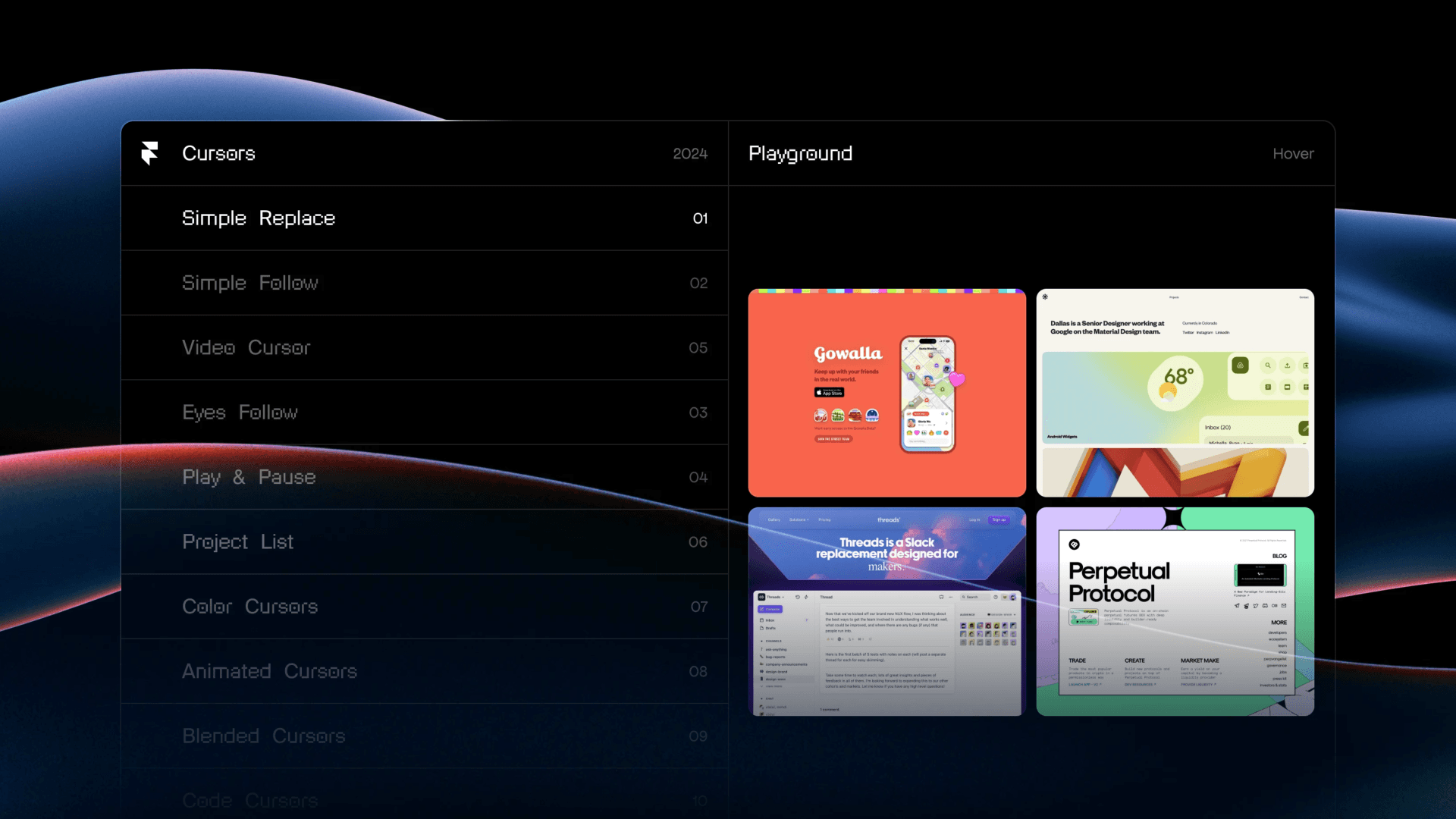
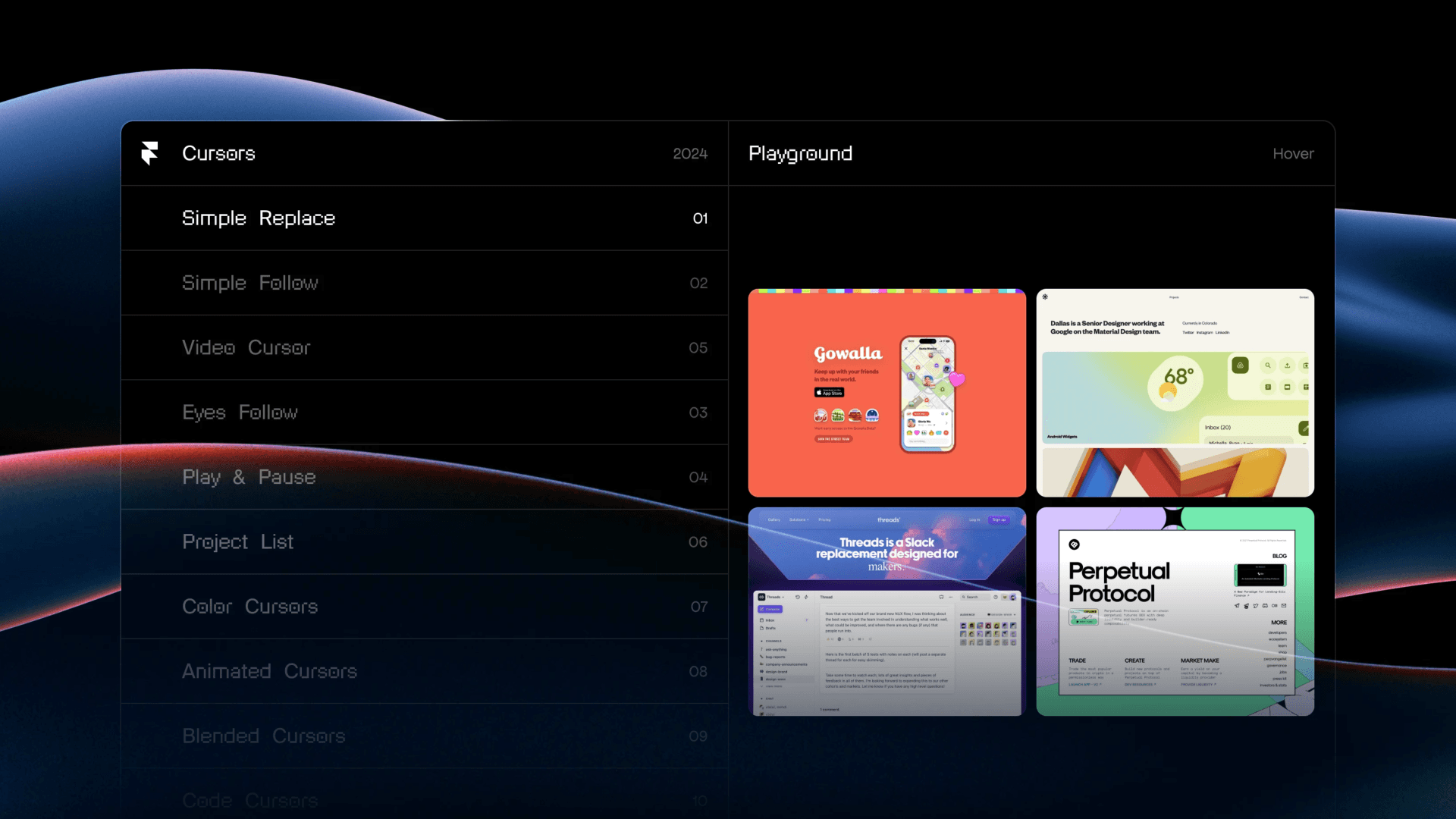
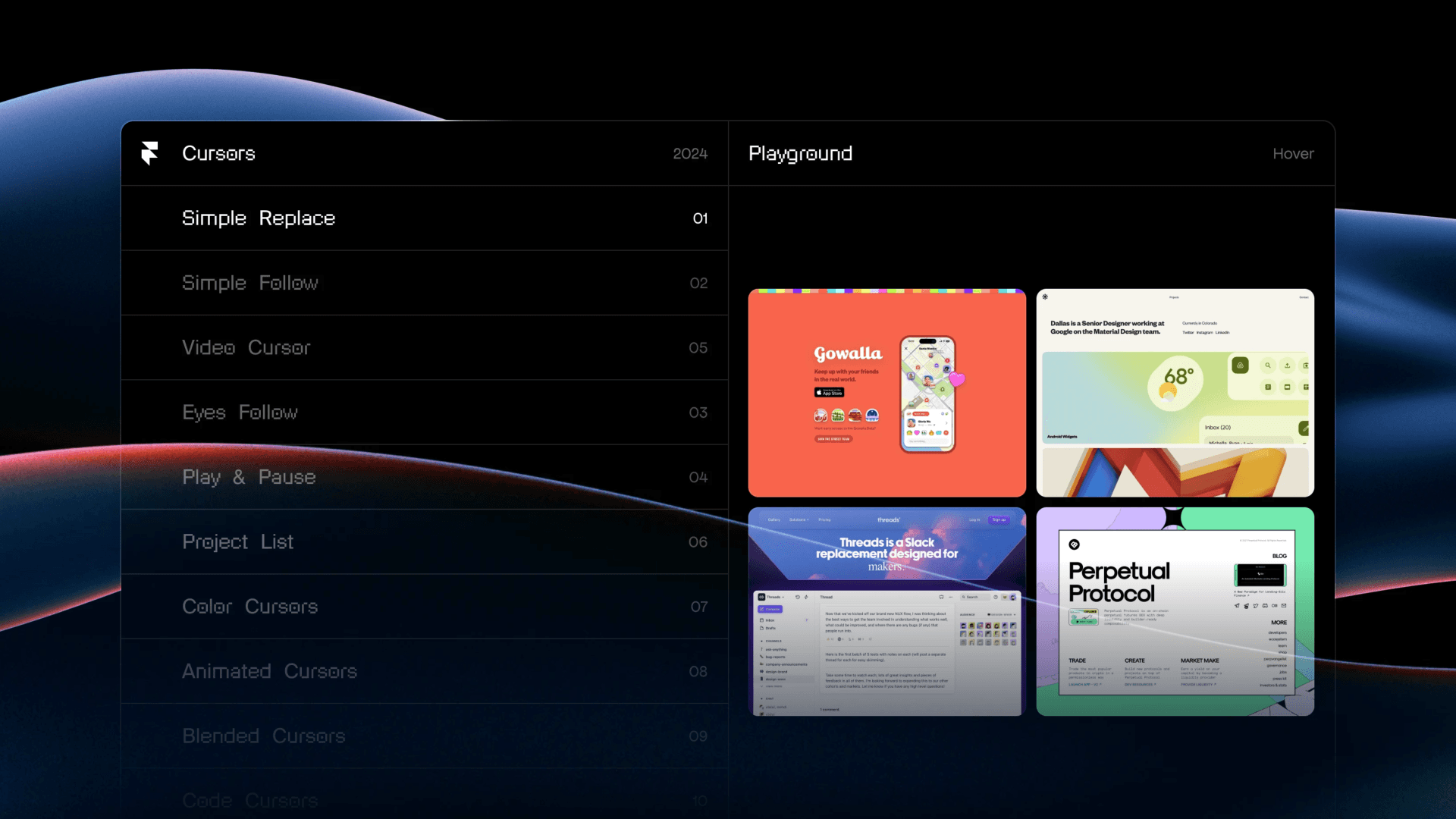
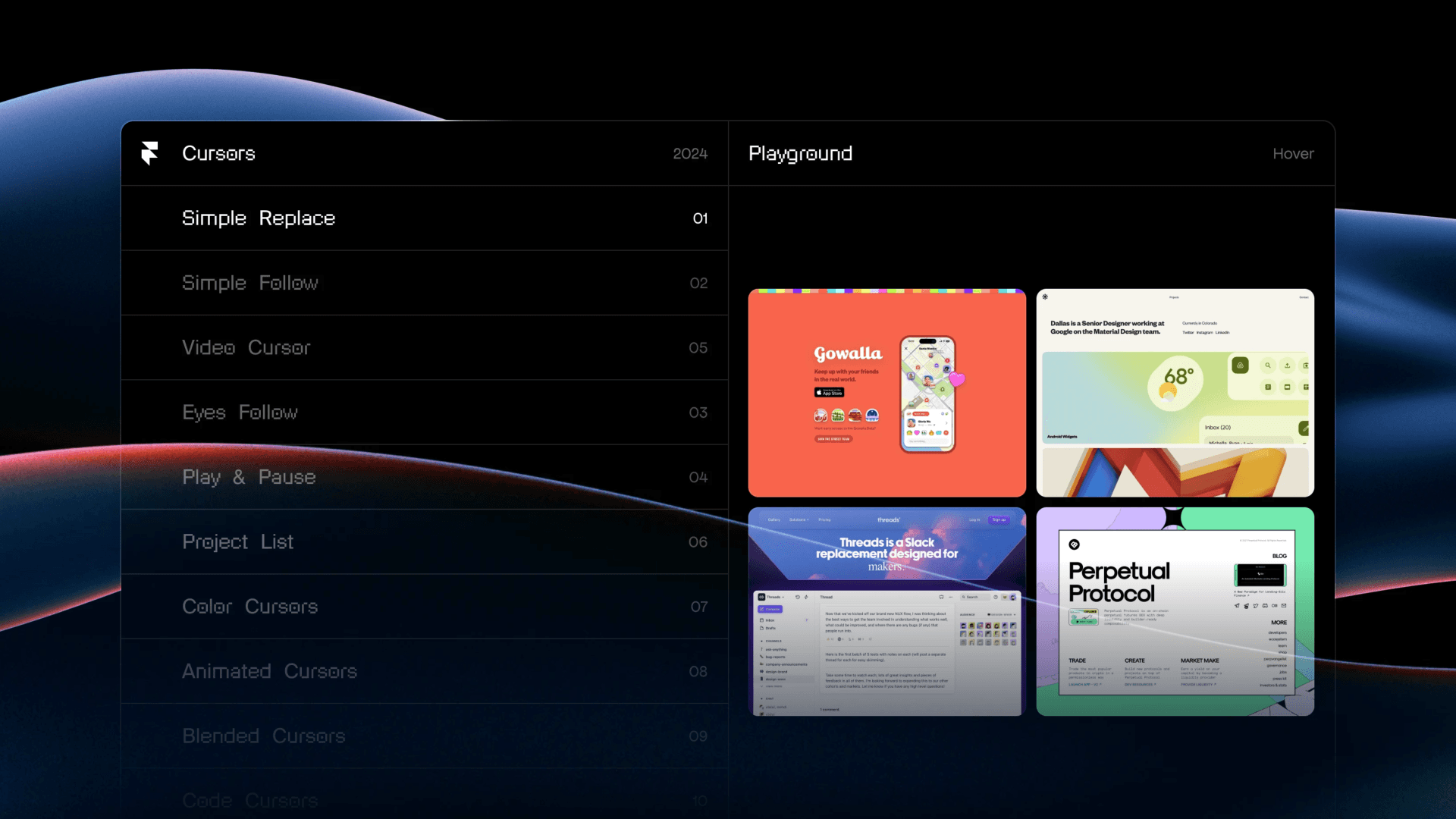
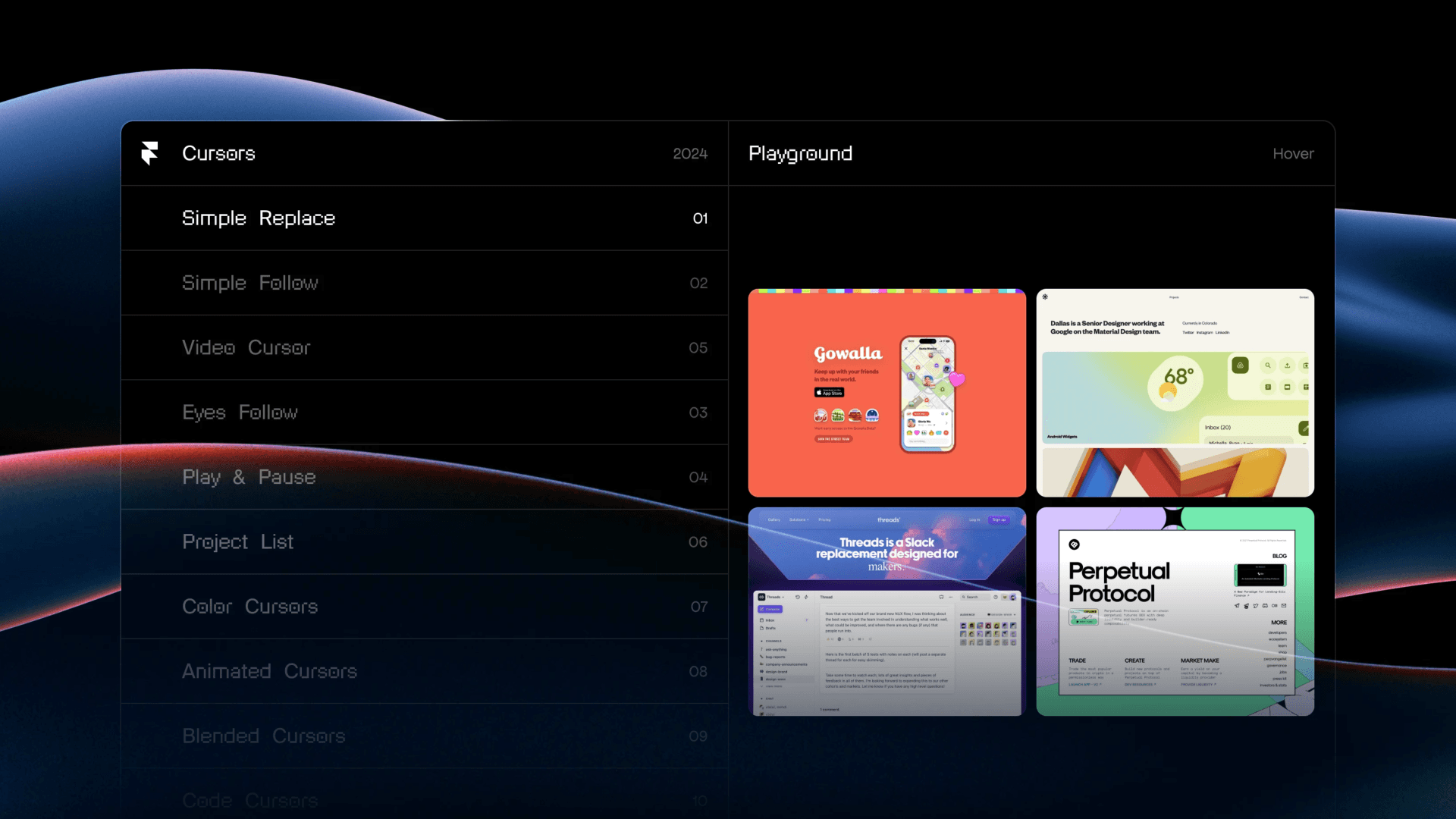
We’re excited to introduce Custom Cursors. Design interactive cursors using components, with infinite ways to customize. Tap into the power of Variants, Effects, and Interactions to design interactions with an incredible fidelity. Get started by adding a custom cursor to your Page, then switch its Variants on any layer. Choose between “Replace” to swap the default cursor with a Component of your choice, or “Follow” to add to it. Bring your cursors to life with Transitions. It’s a simple feature at first glance, but as you delve deeper you’ll find it’s remarkably versatile. Be sure to watch the video above to learn more. Explore and discover more by playing with the demo. We can’t wait to see what you’ll come up with.

The March Update introduces Variable support for all Styles, making Components more flexible and customizable. We added support for many new visual styles, like Borders and Shadows, as well as properties you’ll often need in your Navigations and Footers, such as Overflow, Transition, and Scrollbars. You can find a list of all Variables we added below.

This release brings Effects to Components. We support everything from Appear, Hover, Press, Drag, and Loop to Scroll Animations, Scroll Transforms, and Scroll Speed. This unlocks tons of new interactions, and it makes Effects reusable. For example, you can animate your navigation on scroll by adding a single Scroll Animation within your component. Create components with incredible fidelity. This has been one of our most requested features, and we’re excited to see what you’ll create.

We’re excited to introduce Page Effects, allowing you to animate between pages. Built on top of the View Transitions API, Framer is the first tool in which you can explore these cutting-edge features visually. You can animate all pages of your site with a single click, or target specific pages to animate between. Plus, you can add custom masking effects like Wipe, Inset, and Blinds, making your sites stand out. Currently Page Effects only work in Chrome (and Edge) versions 116 and beyond. On Safari and Firefox, these will simply default back to instant, so it's a great way to progressively enhance your site on modern browsers.

This release introduces a new Creative Section to the Insert Panel, with fun components and presets that you can use to bring your sites to life. You might recognize a few of these from framer.supply—we have redesigned and reimplemented these, and you’ll now find the latest and greatest versions directly in Framer. It has never been easier to design bold headers with responsive typography using Fit Text, or to design infinitely-looping badges with the new Arc Component. We’ve also added a couple of handy Pattern presets, like Wave, Grid, and Noise, for easy access. Inserting these gives you a Frame with the pattern pre-applied, ready for you to customize. We hope you’ll enjoy these new elements and we’ll add more over time.

Meet Relative Overlays—a completely new way to design navigations in Framer. Add dropdowns to any layer with Appear Effects, a Dynamic Safe Area, custom positioning, and more. You can add these to any layer: Text, Frame, and even Components. We’ve also updated all Navigations within Insert, and added all-new Menus that you can drop onto any layer to instantly add a new Overlay. Create dropdowns, menus, and tooltips within minutes. Only in Framer.

We’re excited to introduce Custom Cursors. Design interactive cursors using components, with infinite ways to customize. Tap into the power of Variants, Effects, and Interactions to design interactions with an incredible fidelity. Get started by adding a custom cursor to your Page, then switch its Variants on any layer. Choose between “Replace” to swap the default cursor with a Component of your choice, or “Follow” to add to it. Bring your cursors to life with Transitions. It’s a simple feature at first glance, but as you delve deeper you’ll find it’s remarkably versatile. Be sure to watch the video above to learn more. Explore and discover more by playing with the demo. We can’t wait to see what you’ll come up with.

The March Update introduces Variable support for all Styles, making Components more flexible and customizable. We added support for many new visual styles, like Borders and Shadows, as well as properties you’ll often need in your Navigations and Footers, such as Overflow, Transition, and Scrollbars. You can find a list of all Variables we added below.

This release brings Effects to Components. We support everything from Appear, Hover, Press, Drag, and Loop to Scroll Animations, Scroll Transforms, and Scroll Speed. This unlocks tons of new interactions, and it makes Effects reusable. For example, you can animate your navigation on scroll by adding a single Scroll Animation within your component. Create components with incredible fidelity. This has been one of our most requested features, and we’re excited to see what you’ll create.

We’re excited to introduce Page Effects, allowing you to animate between pages. Built on top of the View Transitions API, Framer is the first tool in which you can explore these cutting-edge features visually. You can animate all pages of your site with a single click, or target specific pages to animate between. Plus, you can add custom masking effects like Wipe, Inset, and Blinds, making your sites stand out. Currently Page Effects only work in Chrome (and Edge) versions 116 and beyond. On Safari and Firefox, these will simply default back to instant, so it's a great way to progressively enhance your site on modern browsers.

This release introduces a new Creative Section to the Insert Panel, with fun components and presets that you can use to bring your sites to life. You might recognize a few of these from framer.supply—we have redesigned and reimplemented these, and you’ll now find the latest and greatest versions directly in Framer. It has never been easier to design bold headers with responsive typography using Fit Text, or to design infinitely-looping badges with the new Arc Component. We’ve also added a couple of handy Pattern presets, like Wave, Grid, and Noise, for easy access. Inserting these gives you a Frame with the pattern pre-applied, ready for you to customize. We hope you’ll enjoy these new elements and we’ll add more over time.

Meet Relative Overlays—a completely new way to design navigations in Framer. Add dropdowns to any layer with Appear Effects, a Dynamic Safe Area, custom positioning, and more. You can add these to any layer: Text, Frame, and even Components. We’ve also updated all Navigations within Insert, and added all-new Menus that you can drop onto any layer to instantly add a new Overlay. Create dropdowns, menus, and tooltips within minutes. Only in Framer.

We’re excited to introduce Custom Cursors. Design interactive cursors using components, with infinite ways to customize. Tap into the power of Variants, Effects, and Interactions to design interactions with an incredible fidelity. Get started by adding a custom cursor to your Page, then switch its Variants on any layer. Choose between “Replace” to swap the default cursor with a Component of your choice, or “Follow” to add to it. Bring your cursors to life with Transitions. It’s a simple feature at first glance, but as you delve deeper you’ll find it’s remarkably versatile. Be sure to watch the video above to learn more. Explore and discover more by playing with the demo. We can’t wait to see what you’ll come up with.

The March Update introduces Variable support for all Styles, making Components more flexible and customizable. We added support for many new visual styles, like Borders and Shadows, as well as properties you’ll often need in your Navigations and Footers, such as Overflow, Transition, and Scrollbars. You can find a list of all Variables we added below.

This release brings Effects to Components. We support everything from Appear, Hover, Press, Drag, and Loop to Scroll Animations, Scroll Transforms, and Scroll Speed. This unlocks tons of new interactions, and it makes Effects reusable. For example, you can animate your navigation on scroll by adding a single Scroll Animation within your component. Create components with incredible fidelity. This has been one of our most requested features, and we’re excited to see what you’ll create.

We’re excited to introduce Page Effects, allowing you to animate between pages. Built on top of the View Transitions API, Framer is the first tool in which you can explore these cutting-edge features visually. You can animate all pages of your site with a single click, or target specific pages to animate between. Plus, you can add custom masking effects like Wipe, Inset, and Blinds, making your sites stand out. Currently Page Effects only work in Chrome (and Edge) versions 116 and beyond. On Safari and Firefox, these will simply default back to instant, so it's a great way to progressively enhance your site on modern browsers.

This release introduces a new Creative Section to the Insert Panel, with fun components and presets that you can use to bring your sites to life. You might recognize a few of these from framer.supply—we have redesigned and reimplemented these, and you’ll now find the latest and greatest versions directly in Framer. It has never been easier to design bold headers with responsive typography using Fit Text, or to design infinitely-looping badges with the new Arc Component. We’ve also added a couple of handy Pattern presets, like Wave, Grid, and Noise, for easy access. Inserting these gives you a Frame with the pattern pre-applied, ready for you to customize. We hope you’ll enjoy these new elements and we’ll add more over time.

Meet Relative Overlays—a completely new way to design navigations in Framer. Add dropdowns to any layer with Appear Effects, a Dynamic Safe Area, custom positioning, and more. You can add these to any layer: Text, Frame, and even Components. We’ve also updated all Navigations within Insert, and added all-new Menus that you can drop onto any layer to instantly add a new Overlay. Create dropdowns, menus, and tooltips within minutes. Only in Framer.

We’re excited to introduce Custom Cursors. Design interactive cursors using components, with infinite ways to customize. Tap into the power of Variants, Effects, and Interactions to design interactions with an incredible fidelity. Get started by adding a custom cursor to your Page, then switch its Variants on any layer. Choose between “Replace” to swap the default cursor with a Component of your choice, or “Follow” to add to it. Bring your cursors to life with Transitions. It’s a simple feature at first glance, but as you delve deeper you’ll find it’s remarkably versatile. Be sure to watch the video above to learn more. Explore and discover more by playing with the demo. We can’t wait to see what you’ll come up with.

The March Update introduces Variable support for all Styles, making Components more flexible and customizable. We added support for many new visual styles, like Borders and Shadows, as well as properties you’ll often need in your Navigations and Footers, such as Overflow, Transition, and Scrollbars. You can find a list of all Variables we added below.

This release brings Effects to Components. We support everything from Appear, Hover, Press, Drag, and Loop to Scroll Animations, Scroll Transforms, and Scroll Speed. This unlocks tons of new interactions, and it makes Effects reusable. For example, you can animate your navigation on scroll by adding a single Scroll Animation within your component. Create components with incredible fidelity. This has been one of our most requested features, and we’re excited to see what you’ll create.

We’re excited to introduce Page Effects, allowing you to animate between pages. Built on top of the View Transitions API, Framer is the first tool in which you can explore these cutting-edge features visually. You can animate all pages of your site with a single click, or target specific pages to animate between. Plus, you can add custom masking effects like Wipe, Inset, and Blinds, making your sites stand out. Currently Page Effects only work in Chrome (and Edge) versions 116 and beyond. On Safari and Firefox, these will simply default back to instant, so it's a great way to progressively enhance your site on modern browsers.

This release introduces a new Creative Section to the Insert Panel, with fun components and presets that you can use to bring your sites to life. You might recognize a few of these from framer.supply—we have redesigned and reimplemented these, and you’ll now find the latest and greatest versions directly in Framer. It has never been easier to design bold headers with responsive typography using Fit Text, or to design infinitely-looping badges with the new Arc Component. We’ve also added a couple of handy Pattern presets, like Wave, Grid, and Noise, for easy access. Inserting these gives you a Frame with the pattern pre-applied, ready for you to customize. We hope you’ll enjoy these new elements and we’ll add more over time.

Meet Relative Overlays—a completely new way to design navigations in Framer. Add dropdowns to any layer with Appear Effects, a Dynamic Safe Area, custom positioning, and more. You can add these to any layer: Text, Frame, and even Components. We’ve also updated all Navigations within Insert, and added all-new Menus that you can drop onto any layer to instantly add a new Overlay. Create dropdowns, menus, and tooltips within minutes. Only in Framer.

We’re excited to introduce Custom Cursors. Design interactive cursors using components, with infinite ways to customize. Tap into the power of Variants, Effects, and Interactions to design interactions with an incredible fidelity. Get started by adding a custom cursor to your Page, then switch its Variants on any layer. Choose between “Replace” to swap the default cursor with a Component of your choice, or “Follow” to add to it. Bring your cursors to life with Transitions. It’s a simple feature at first glance, but as you delve deeper you’ll find it’s remarkably versatile. Be sure to watch the video above to learn more. Explore and discover more by playing with the demo. We can’t wait to see what you’ll come up with.

The March Update introduces Variable support for all Styles, making Components more flexible and customizable. We added support for many new visual styles, like Borders and Shadows, as well as properties you’ll often need in your Navigations and Footers, such as Overflow, Transition, and Scrollbars. You can find a list of all Variables we added below.

This release brings Effects to Components. We support everything from Appear, Hover, Press, Drag, and Loop to Scroll Animations, Scroll Transforms, and Scroll Speed. This unlocks tons of new interactions, and it makes Effects reusable. For example, you can animate your navigation on scroll by adding a single Scroll Animation within your component. Create components with incredible fidelity. This has been one of our most requested features, and we’re excited to see what you’ll create.

We’re excited to introduce Page Effects, allowing you to animate between pages. Built on top of the View Transitions API, Framer is the first tool in which you can explore these cutting-edge features visually. You can animate all pages of your site with a single click, or target specific pages to animate between. Plus, you can add custom masking effects like Wipe, Inset, and Blinds, making your sites stand out. Currently Page Effects only work in Chrome (and Edge) versions 116 and beyond. On Safari and Firefox, these will simply default back to instant, so it's a great way to progressively enhance your site on modern browsers.

This release introduces a new Creative Section to the Insert Panel, with fun components and presets that you can use to bring your sites to life. You might recognize a few of these from framer.supply—we have redesigned and reimplemented these, and you’ll now find the latest and greatest versions directly in Framer. It has never been easier to design bold headers with responsive typography using Fit Text, or to design infinitely-looping badges with the new Arc Component. We’ve also added a couple of handy Pattern presets, like Wave, Grid, and Noise, for easy access. Inserting these gives you a Frame with the pattern pre-applied, ready for you to customize. We hope you’ll enjoy these new elements and we’ll add more over time.

Meet Relative Overlays—a completely new way to design navigations in Framer. Add dropdowns to any layer with Appear Effects, a Dynamic Safe Area, custom positioning, and more. You can add these to any layer: Text, Frame, and even Components. We’ve also updated all Navigations within Insert, and added all-new Menus that you can drop onto any layer to instantly add a new Overlay. Create dropdowns, menus, and tooltips within minutes. Only in Framer.

We’re excited to introduce Custom Cursors. Design interactive cursors using components, with infinite ways to customize. Tap into the power of Variants, Effects, and Interactions to design interactions with an incredible fidelity. Get started by adding a custom cursor to your Page, then switch its Variants on any layer. Choose between “Replace” to swap the default cursor with a Component of your choice, or “Follow” to add to it. Bring your cursors to life with Transitions. It’s a simple feature at first glance, but as you delve deeper you’ll find it’s remarkably versatile. Be sure to watch the video above to learn more. Explore and discover more by playing with the demo. We can’t wait to see what you’ll come up with.

The March Update introduces Variable support for all Styles, making Components more flexible and customizable. We added support for many new visual styles, like Borders and Shadows, as well as properties you’ll often need in your Navigations and Footers, such as Overflow, Transition, and Scrollbars. You can find a list of all Variables we added below.

This release brings Effects to Components. We support everything from Appear, Hover, Press, Drag, and Loop to Scroll Animations, Scroll Transforms, and Scroll Speed. This unlocks tons of new interactions, and it makes Effects reusable. For example, you can animate your navigation on scroll by adding a single Scroll Animation within your component. Create components with incredible fidelity. This has been one of our most requested features, and we’re excited to see what you’ll create.

We’re excited to introduce Page Effects, allowing you to animate between pages. Built on top of the View Transitions API, Framer is the first tool in which you can explore these cutting-edge features visually. You can animate all pages of your site with a single click, or target specific pages to animate between. Plus, you can add custom masking effects like Wipe, Inset, and Blinds, making your sites stand out. Currently Page Effects only work in Chrome (and Edge) versions 116 and beyond. On Safari and Firefox, these will simply default back to instant, so it's a great way to progressively enhance your site on modern browsers.

This release introduces a new Creative Section to the Insert Panel, with fun components and presets that you can use to bring your sites to life. You might recognize a few of these from framer.supply—we have redesigned and reimplemented these, and you’ll now find the latest and greatest versions directly in Framer. It has never been easier to design bold headers with responsive typography using Fit Text, or to design infinitely-looping badges with the new Arc Component. We’ve also added a couple of handy Pattern presets, like Wave, Grid, and Noise, for easy access. Inserting these gives you a Frame with the pattern pre-applied, ready for you to customize. We hope you’ll enjoy these new elements and we’ll add more over time.

Meet Relative Overlays—a completely new way to design navigations in Framer. Add dropdowns to any layer with Appear Effects, a Dynamic Safe Area, custom positioning, and more. You can add these to any layer: Text, Frame, and even Components. We’ve also updated all Navigations within Insert, and added all-new Menus that you can drop onto any layer to instantly add a new Overlay. Create dropdowns, menus, and tooltips within minutes. Only in Framer.

We’re excited to introduce Custom Cursors. Design interactive cursors using components, with infinite ways to customize. Tap into the power of Variants, Effects, and Interactions to design interactions with an incredible fidelity. Get started by adding a custom cursor to your Page, then switch its Variants on any layer. Choose between “Replace” to swap the default cursor with a Component of your choice, or “Follow” to add to it. Bring your cursors to life with Transitions. It’s a simple feature at first glance, but as you delve deeper you’ll find it’s remarkably versatile. Be sure to watch the video above to learn more. Explore and discover more by playing with the demo. We can’t wait to see what you’ll come up with.

The March Update introduces Variable support for all Styles, making Components more flexible and customizable. We added support for many new visual styles, like Borders and Shadows, as well as properties you’ll often need in your Navigations and Footers, such as Overflow, Transition, and Scrollbars. You can find a list of all Variables we added below.

This release brings Effects to Components. We support everything from Appear, Hover, Press, Drag, and Loop to Scroll Animations, Scroll Transforms, and Scroll Speed. This unlocks tons of new interactions, and it makes Effects reusable. For example, you can animate your navigation on scroll by adding a single Scroll Animation within your component. Create components with incredible fidelity. This has been one of our most requested features, and we’re excited to see what you’ll create.

We’re excited to introduce Page Effects, allowing you to animate between pages. Built on top of the View Transitions API, Framer is the first tool in which you can explore these cutting-edge features visually. You can animate all pages of your site with a single click, or target specific pages to animate between. Plus, you can add custom masking effects like Wipe, Inset, and Blinds, making your sites stand out. Currently Page Effects only work in Chrome (and Edge) versions 116 and beyond. On Safari and Firefox, these will simply default back to instant, so it's a great way to progressively enhance your site on modern browsers.

This release introduces a new Creative Section to the Insert Panel, with fun components and presets that you can use to bring your sites to life. You might recognize a few of these from framer.supply—we have redesigned and reimplemented these, and you’ll now find the latest and greatest versions directly in Framer. It has never been easier to design bold headers with responsive typography using Fit Text, or to design infinitely-looping badges with the new Arc Component. We’ve also added a couple of handy Pattern presets, like Wave, Grid, and Noise, for easy access. Inserting these gives you a Frame with the pattern pre-applied, ready for you to customize. We hope you’ll enjoy these new elements and we’ll add more over time.

Meet Relative Overlays—a completely new way to design navigations in Framer. Add dropdowns to any layer with Appear Effects, a Dynamic Safe Area, custom positioning, and more. You can add these to any layer: Text, Frame, and even Components. We’ve also updated all Navigations within Insert, and added all-new Menus that you can drop onto any layer to instantly add a new Overlay. Create dropdowns, menus, and tooltips within minutes. Only in Framer.

We’re excited to introduce Custom Cursors. Design interactive cursors using components, with infinite ways to customize. Tap into the power of Variants, Effects, and Interactions to design interactions with an incredible fidelity. Get started by adding a custom cursor to your Page, then switch its Variants on any layer. Choose between “Replace” to swap the default cursor with a Component of your choice, or “Follow” to add to it. Bring your cursors to life with Transitions. It’s a simple feature at first glance, but as you delve deeper you’ll find it’s remarkably versatile. Be sure to watch the video above to learn more. Explore and discover more by playing with the demo. We can’t wait to see what you’ll come up with.

The March Update introduces Variable support for all Styles, making Components more flexible and customizable. We added support for many new visual styles, like Borders and Shadows, as well as properties you’ll often need in your Navigations and Footers, such as Overflow, Transition, and Scrollbars. You can find a list of all Variables we added below.

This release brings Effects to Components. We support everything from Appear, Hover, Press, Drag, and Loop to Scroll Animations, Scroll Transforms, and Scroll Speed. This unlocks tons of new interactions, and it makes Effects reusable. For example, you can animate your navigation on scroll by adding a single Scroll Animation within your component. Create components with incredible fidelity. This has been one of our most requested features, and we’re excited to see what you’ll create.

We’re excited to introduce Page Effects, allowing you to animate between pages. Built on top of the View Transitions API, Framer is the first tool in which you can explore these cutting-edge features visually. You can animate all pages of your site with a single click, or target specific pages to animate between. Plus, you can add custom masking effects like Wipe, Inset, and Blinds, making your sites stand out. Currently Page Effects only work in Chrome (and Edge) versions 116 and beyond. On Safari and Firefox, these will simply default back to instant, so it's a great way to progressively enhance your site on modern browsers.

This release introduces a new Creative Section to the Insert Panel, with fun components and presets that you can use to bring your sites to life. You might recognize a few of these from framer.supply—we have redesigned and reimplemented these, and you’ll now find the latest and greatest versions directly in Framer. It has never been easier to design bold headers with responsive typography using Fit Text, or to design infinitely-looping badges with the new Arc Component. We’ve also added a couple of handy Pattern presets, like Wave, Grid, and Noise, for easy access. Inserting these gives you a Frame with the pattern pre-applied, ready for you to customize. We hope you’ll enjoy these new elements and we’ll add more over time.

Meet Relative Overlays—a completely new way to design navigations in Framer. Add dropdowns to any layer with Appear Effects, a Dynamic Safe Area, custom positioning, and more. You can add these to any layer: Text, Frame, and even Components. We’ve also updated all Navigations within Insert, and added all-new Menus that you can drop onto any layer to instantly add a new Overlay. Create dropdowns, menus, and tooltips within minutes. Only in Framer.

We’re excited to introduce Custom Cursors. Design interactive cursors using components, with infinite ways to customize. Tap into the power of Variants, Effects, and Interactions to design interactions with an incredible fidelity. Get started by adding a custom cursor to your Page, then switch its Variants on any layer. Choose between “Replace” to swap the default cursor with a Component of your choice, or “Follow” to add to it. Bring your cursors to life with Transitions. It’s a simple feature at first glance, but as you delve deeper you’ll find it’s remarkably versatile. Be sure to watch the video above to learn more. Explore and discover more by playing with the demo. We can’t wait to see what you’ll come up with.

The March Update introduces Variable support for all Styles, making Components more flexible and customizable. We added support for many new visual styles, like Borders and Shadows, as well as properties you’ll often need in your Navigations and Footers, such as Overflow, Transition, and Scrollbars. You can find a list of all Variables we added below.

This release brings Effects to Components. We support everything from Appear, Hover, Press, Drag, and Loop to Scroll Animations, Scroll Transforms, and Scroll Speed. This unlocks tons of new interactions, and it makes Effects reusable. For example, you can animate your navigation on scroll by adding a single Scroll Animation within your component. Create components with incredible fidelity. This has been one of our most requested features, and we’re excited to see what you’ll create.

We’re excited to introduce Page Effects, allowing you to animate between pages. Built on top of the View Transitions API, Framer is the first tool in which you can explore these cutting-edge features visually. You can animate all pages of your site with a single click, or target specific pages to animate between. Plus, you can add custom masking effects like Wipe, Inset, and Blinds, making your sites stand out. Currently Page Effects only work in Chrome (and Edge) versions 116 and beyond. On Safari and Firefox, these will simply default back to instant, so it's a great way to progressively enhance your site on modern browsers.

This release introduces a new Creative Section to the Insert Panel, with fun components and presets that you can use to bring your sites to life. You might recognize a few of these from framer.supply—we have redesigned and reimplemented these, and you’ll now find the latest and greatest versions directly in Framer. It has never been easier to design bold headers with responsive typography using Fit Text, or to design infinitely-looping badges with the new Arc Component. We’ve also added a couple of handy Pattern presets, like Wave, Grid, and Noise, for easy access. Inserting these gives you a Frame with the pattern pre-applied, ready for you to customize. We hope you’ll enjoy these new elements and we’ll add more over time.

Meet Relative Overlays—a completely new way to design navigations in Framer. Add dropdowns to any layer with Appear Effects, a Dynamic Safe Area, custom positioning, and more. You can add these to any layer: Text, Frame, and even Components. We’ve also updated all Navigations within Insert, and added all-new Menus that you can drop onto any layer to instantly add a new Overlay. Create dropdowns, menus, and tooltips within minutes. Only in Framer.

We’re excited to introduce Custom Cursors. Design interactive cursors using components, with infinite ways to customize. Tap into the power of Variants, Effects, and Interactions to design interactions with an incredible fidelity. Get started by adding a custom cursor to your Page, then switch its Variants on any layer. Choose between “Replace” to swap the default cursor with a Component of your choice, or “Follow” to add to it. Bring your cursors to life with Transitions. It’s a simple feature at first glance, but as you delve deeper you’ll find it’s remarkably versatile. Be sure to watch the video above to learn more. Explore and discover more by playing with the demo. We can’t wait to see what you’ll come up with.

The March Update introduces Variable support for all Styles, making Components more flexible and customizable. We added support for many new visual styles, like Borders and Shadows, as well as properties you’ll often need in your Navigations and Footers, such as Overflow, Transition, and Scrollbars. You can find a list of all Variables we added below.

This release brings Effects to Components. We support everything from Appear, Hover, Press, Drag, and Loop to Scroll Animations, Scroll Transforms, and Scroll Speed. This unlocks tons of new interactions, and it makes Effects reusable. For example, you can animate your navigation on scroll by adding a single Scroll Animation within your component. Create components with incredible fidelity. This has been one of our most requested features, and we’re excited to see what you’ll create.

We’re excited to introduce Page Effects, allowing you to animate between pages. Built on top of the View Transitions API, Framer is the first tool in which you can explore these cutting-edge features visually. You can animate all pages of your site with a single click, or target specific pages to animate between. Plus, you can add custom masking effects like Wipe, Inset, and Blinds, making your sites stand out. Currently Page Effects only work in Chrome (and Edge) versions 116 and beyond. On Safari and Firefox, these will simply default back to instant, so it's a great way to progressively enhance your site on modern browsers.

This release introduces a new Creative Section to the Insert Panel, with fun components and presets that you can use to bring your sites to life. You might recognize a few of these from framer.supply—we have redesigned and reimplemented these, and you’ll now find the latest and greatest versions directly in Framer. It has never been easier to design bold headers with responsive typography using Fit Text, or to design infinitely-looping badges with the new Arc Component. We’ve also added a couple of handy Pattern presets, like Wave, Grid, and Noise, for easy access. Inserting these gives you a Frame with the pattern pre-applied, ready for you to customize. We hope you’ll enjoy these new elements and we’ll add more over time.

Meet Relative Overlays—a completely new way to design navigations in Framer. Add dropdowns to any layer with Appear Effects, a Dynamic Safe Area, custom positioning, and more. You can add these to any layer: Text, Frame, and even Components. We’ve also updated all Navigations within Insert, and added all-new Menus that you can drop onto any layer to instantly add a new Overlay. Create dropdowns, menus, and tooltips within minutes. Only in Framer.

We’re excited to introduce Custom Cursors. Design interactive cursors using components, with infinite ways to customize. Tap into the power of Variants, Effects, and Interactions to design interactions with an incredible fidelity. Get started by adding a custom cursor to your Page, then switch its Variants on any layer. Choose between “Replace” to swap the default cursor with a Component of your choice, or “Follow” to add to it. Bring your cursors to life with Transitions. It’s a simple feature at first glance, but as you delve deeper you’ll find it’s remarkably versatile. Be sure to watch the video above to learn more. Explore and discover more by playing with the demo. We can’t wait to see what you’ll come up with.

The March Update introduces Variable support for all Styles, making Components more flexible and customizable. We added support for many new visual styles, like Borders and Shadows, as well as properties you’ll often need in your Navigations and Footers, such as Overflow, Transition, and Scrollbars. You can find a list of all Variables we added below.

This release brings Effects to Components. We support everything from Appear, Hover, Press, Drag, and Loop to Scroll Animations, Scroll Transforms, and Scroll Speed. This unlocks tons of new interactions, and it makes Effects reusable. For example, you can animate your navigation on scroll by adding a single Scroll Animation within your component. Create components with incredible fidelity. This has been one of our most requested features, and we’re excited to see what you’ll create.

We’re excited to introduce Page Effects, allowing you to animate between pages. Built on top of the View Transitions API, Framer is the first tool in which you can explore these cutting-edge features visually. You can animate all pages of your site with a single click, or target specific pages to animate between. Plus, you can add custom masking effects like Wipe, Inset, and Blinds, making your sites stand out. Currently Page Effects only work in Chrome (and Edge) versions 116 and beyond. On Safari and Firefox, these will simply default back to instant, so it's a great way to progressively enhance your site on modern browsers.

This release introduces a new Creative Section to the Insert Panel, with fun components and presets that you can use to bring your sites to life. You might recognize a few of these from framer.supply—we have redesigned and reimplemented these, and you’ll now find the latest and greatest versions directly in Framer. It has never been easier to design bold headers with responsive typography using Fit Text, or to design infinitely-looping badges with the new Arc Component. We’ve also added a couple of handy Pattern presets, like Wave, Grid, and Noise, for easy access. Inserting these gives you a Frame with the pattern pre-applied, ready for you to customize. We hope you’ll enjoy these new elements and we’ll add more over time.

Meet Relative Overlays—a completely new way to design navigations in Framer. Add dropdowns to any layer with Appear Effects, a Dynamic Safe Area, custom positioning, and more. You can add these to any layer: Text, Frame, and even Components. We’ve also updated all Navigations within Insert, and added all-new Menus that you can drop onto any layer to instantly add a new Overlay. Create dropdowns, menus, and tooltips within minutes. Only in Framer.

We’re excited to introduce Custom Cursors. Design interactive cursors using components, with infinite ways to customize. Tap into the power of Variants, Effects, and Interactions to design interactions with an incredible fidelity. Get started by adding a custom cursor to your Page, then switch its Variants on any layer. Choose between “Replace” to swap the default cursor with a Component of your choice, or “Follow” to add to it. Bring your cursors to life with Transitions. It’s a simple feature at first glance, but as you delve deeper you’ll find it’s remarkably versatile. Be sure to watch the video above to learn more. Explore and discover more by playing with the demo. We can’t wait to see what you’ll come up with.

The March Update introduces Variable support for all Styles, making Components more flexible and customizable. We added support for many new visual styles, like Borders and Shadows, as well as properties you’ll often need in your Navigations and Footers, such as Overflow, Transition, and Scrollbars. You can find a list of all Variables we added below.

This release brings Effects to Components. We support everything from Appear, Hover, Press, Drag, and Loop to Scroll Animations, Scroll Transforms, and Scroll Speed. This unlocks tons of new interactions, and it makes Effects reusable. For example, you can animate your navigation on scroll by adding a single Scroll Animation within your component. Create components with incredible fidelity. This has been one of our most requested features, and we’re excited to see what you’ll create.

We’re excited to introduce Page Effects, allowing you to animate between pages. Built on top of the View Transitions API, Framer is the first tool in which you can explore these cutting-edge features visually. You can animate all pages of your site with a single click, or target specific pages to animate between. Plus, you can add custom masking effects like Wipe, Inset, and Blinds, making your sites stand out. Currently Page Effects only work in Chrome (and Edge) versions 116 and beyond. On Safari and Firefox, these will simply default back to instant, so it's a great way to progressively enhance your site on modern browsers.

This release introduces a new Creative Section to the Insert Panel, with fun components and presets that you can use to bring your sites to life. You might recognize a few of these from framer.supply—we have redesigned and reimplemented these, and you’ll now find the latest and greatest versions directly in Framer. It has never been easier to design bold headers with responsive typography using Fit Text, or to design infinitely-looping badges with the new Arc Component. We’ve also added a couple of handy Pattern presets, like Wave, Grid, and Noise, for easy access. Inserting these gives you a Frame with the pattern pre-applied, ready for you to customize. We hope you’ll enjoy these new elements and we’ll add more over time.

Meet Relative Overlays—a completely new way to design navigations in Framer. Add dropdowns to any layer with Appear Effects, a Dynamic Safe Area, custom positioning, and more. You can add these to any layer: Text, Frame, and even Components. We’ve also updated all Navigations within Insert, and added all-new Menus that you can drop onto any layer to instantly add a new Overlay. Create dropdowns, menus, and tooltips within minutes. Only in Framer.
Try it in Framer today
Getting started takes just a minute and it’s 100% free.
Sebastian

Sebastian

Sebastian